目次
NavigationBar
NavigationBarをUIKitを使用しコードのみで実装したものを備忘録として記載します。
(2023.01.26時点)
NavigationBarとは
NavigatonBarは、画面タイトルやページ移動のボタンを表示するために使われる画面上部に表示されるもの。
NavigationControllerは、ViewControllerを管理、画面間を行き来するコントローラ。
実装
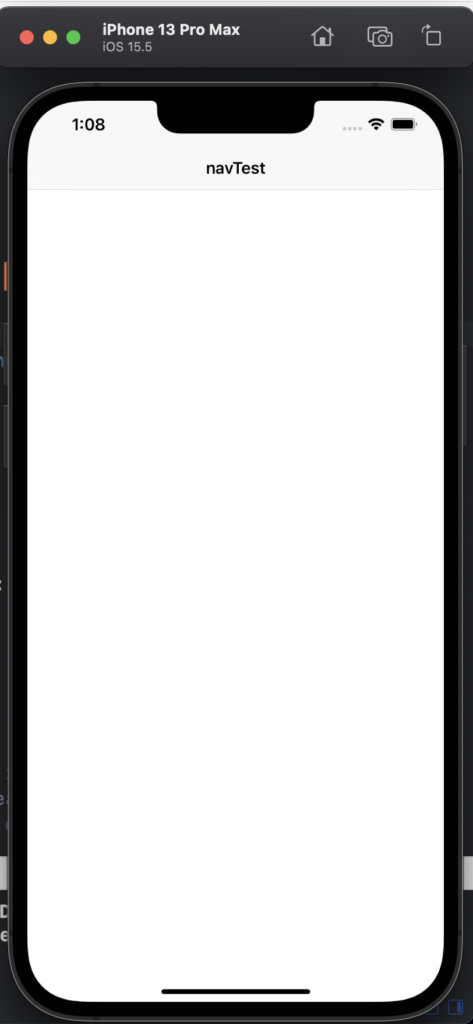
完成

ナビゲーションバーのタイトルをつけただけのシンプルなものです。
StroyBoardの設定を削除する
くわしくは下記ページで解説していますのでそちらを参考にしてみてください。
AppDelegateの設定(iOS15以降)
iOS15からNavigationBarとTabbarの境界線がデフォルトで透過されるため下記設定をapplication(_:didFinishLaunchingWithOptions:)に設定
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
//iOS 15でNavigationBarがデフォルトで透過されるためのios14までと同じように表示する設定
if #available(iOS 15.0, *) {
//ナビゲーションバーの外観設定を宣言
let navigationBarAppearance = UINavigationBarAppearance()
//デフォルトの背景色を設定
navigationBarAppearance.configureWithDefaultBackground()
//各モードに代入
UINavigationBar.appearance().standardAppearance = navigationBarAppearance
UINavigationBar.appearance().compactAppearance = navigationBarAppearance
UINavigationBar.appearance().scrollEdgeAppearance = navigationBarAppearance
//ナビゲーションバーのタイトル文字の色変更
navigationBarAppearance.titleTextAttributes = [.foregroundColor: UIColor.black]
}
return true
}ViewControllerの実装
今回はタイトルをつけるだけのシンプルな設定。
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
self.title = "navTest"
}
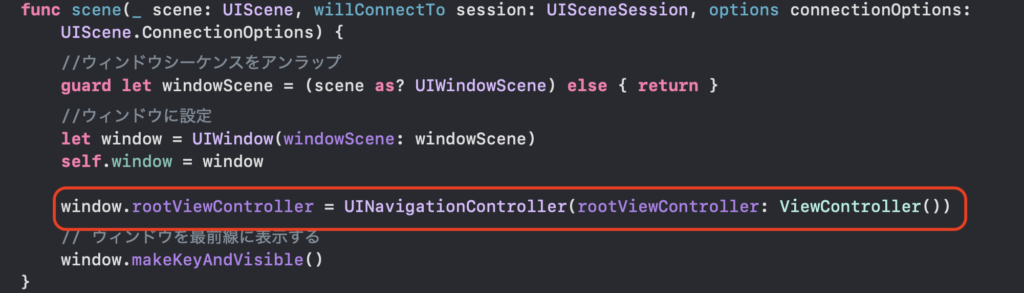
}SceneDelegate
viewControllerのみの実装なら「StroyBoardの設定を削除する」のページにある実装で問題ないが今回はNavigationBarの設定のため赤枠部分を変更

最後に
かなりシンプルで単純な設定ですが、誰かのお役に立てると光栄です。
ではまた。





コメント