最近話題のChatGPTを使ってデモアプリを動かして雰囲気を掴もうと思い今回アプリを作ってみました。まだまだ未知数な部分が多いのでぜひコメントください。
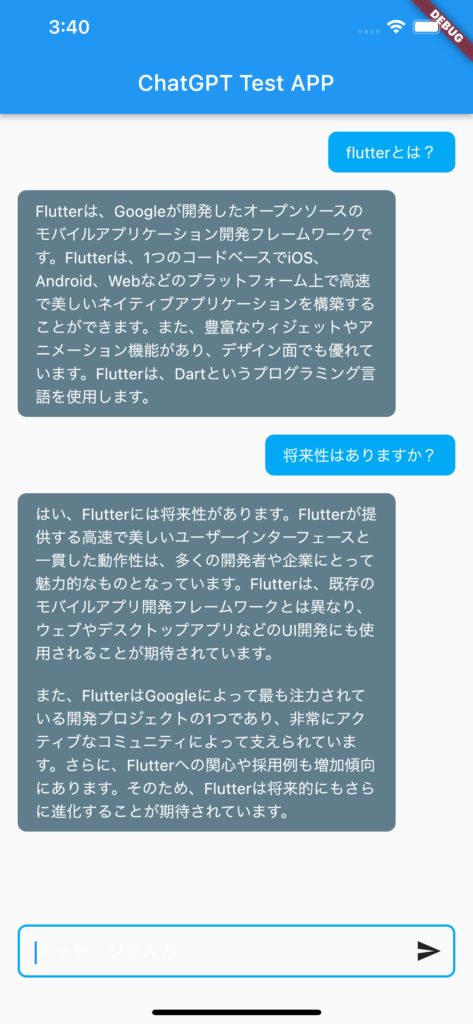
完成図

使用したライブラリ
今回は、非公式ですがChatGPTのフレームワークがあったのでそちらを使ってみました。
また、状態保持にrivepodとHooksをAPIキーのenvファイルで書いたのでdotenvを使用しました。
dependencies:
flutter:
sdk: flutter
dart_openai: ^1.9.1
flutter_dotenv: ^5.0.2
hooks_riverpod: ^2.3.5
riverpod_annotation: ^2.1.0
flutter_hooks: ^0.18.6APIキーの設定
APIを使用するために必要なキーを下記サイトから取得する必要があります。

取得したキーを今回はenvファイルに宣言しました。
このキーはGitHubなど外部に漏らさないように注意が必要です。
このキーによってトークン(最大文字数?)を取得しているみたく個人で管理が必須です。
OPEN_AI_API_KEY="自分のAPIキー"APIの3つのロール
ChaGPTのAPIの設定として下記の3つのメッセージロールが存在します。
それぞれ設定しアプリに組み込みます。
- assistant : ChatGPTのメッセージ
- user : 人間のメッセージ
- system : 調整用メッセージ
調整用メッセージ設定
今回はFlutterについて聞きたかったので下記のように設定しました。
こちらが万能に何でも聞けるみたいなのができるかは知りません…(できそうかも?)
contentが設定する内容、roleが3種類のどのロールにするかの設定になります。
OpenAIChatCompletionChoiceMessageModel(
content: '日本語でFlutterの相談をします。',
role: OpenAIChatMessageRole.system,
),ChatGPTに送るメッセージ
この関数を使用して引数のmessageをChatGPTに聞けるように設定します。
ロールとしてはuserで内容はテキストフィールドに入力した文字とします。
その状態を送り返ってきた最初のメッセージ(chatCompletion.choices.first.message)を読み込みます。
Future<void> sendMessage(String message) async {
// メッセージをuserロールでモデル化
final newUserMessage = OpenAIChatCompletionChoiceMessageModel(
content: message,
role: OpenAIChatMessageRole.user,
);
// メッセージを追加
state = [
...state,
newUserMessage,
];
// ChatGPTに聞く
final chatCompletion = await OpenAI.instance.chat.create(
model: 'gpt-3.5-turbo',
messages: state,
);
// 結果を追加
state = [
...state,
chatCompletion.choices.first.message,
];
}UIの設定
UIの設定については、今回省略します。
あとはAligin,ListViewなどを使って出し分けるや色の使い分けなどを行えば上記のようなメッセージアプリができます。
最後に
今回はChatGPT3.5を使用したのでたまに答えが古いなと思う部分がありました。
今後4を導入できたりChatGPTのアプリの基盤が整えばもっと有効活用できるようになるのかなと感じました。
また、詳しい解説をどこかでできればと思います。
ではまた。




コメント