はじめに
Flutterプロジェクトのデフォルトで生成されているデフォルトアプリに書かれているFlutterの基礎である二つのウィジェット(StatelessとStatefulウィジェット)について解説していこうと思います。
あたらめて備忘録として残しておこうと思います。
デフォルトアプリの全体コードWidget(ウィジェット)とは
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
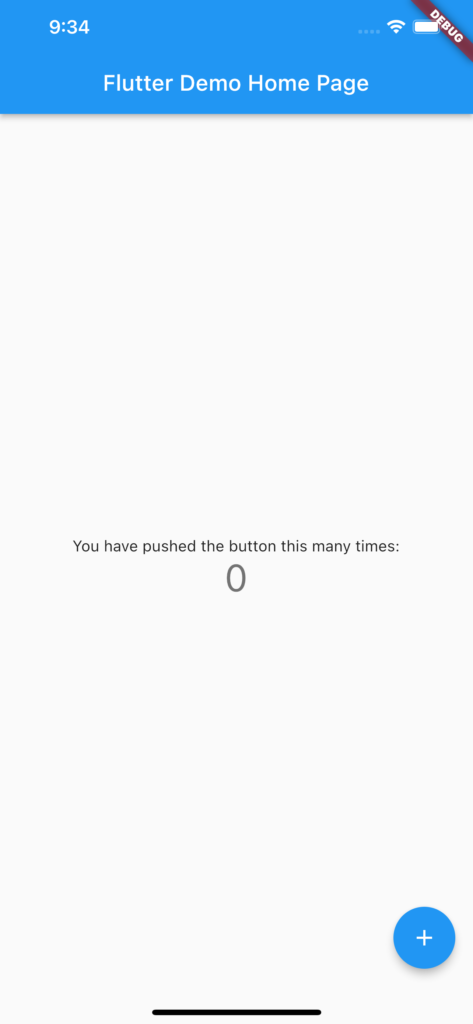
デフォルトアプリの見た目

Widget(ウィジェット)とは
そもそもウィジェットとはUIを構築しているパーツのことです。
Flutterではこのウィジェットを組み合わせてUIを作成していきます。
サンプルプログラムにでてくるウィジェットの一部
- MyApp: 自分で作成したWidget
- MaterialApp: マテリアルデザイン用Widget
- Scaffold: マテリアルデザイン用Widget
- AppBar: アプリケーションバー用Widget
- Text: テキスト用Widget
- FloatingActionButton: アクションボタン用Widget
状態とは
補足として、そもそもモバイルアプリにおける「状態」とは、一言で言えば「アプリケーションが保持するデータ」のことです。例えば下記のようなものです。
- APIを通じて取得したサーバのデータ
- フォームに入力した文字列
- モーダルが開いている・閉じている など
モバイルアプリの昨今のフロントエンド開発において、フロントエンド側は多くの「状態」を保持し、「状態」に応じてUIを変化させます。
Stateless Widgetとは
Stateless Widgetとは、状態(state)を持たないWidgetです。
そのため、画面上の値を変更したくても、画面は再描画されません。
サンプルプログラムでは、状態を保持する必要のないtitleをStateless Widgetで定義しています。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
Stateflul Widgetとは
StatefulWidgetはStatelessWidgetと違い、状態(state)の変更を持つ動的なWidgetです。
自分の変数を変更することで自身を再ビルドすることができ、表示内容を動的に変更できます。
Stateful Widgetを使うことでサンプルプログラムでは、ボタンを押すたびにTextWidgetの値(_counter)を動的に変更しています。
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
最後に
ここまで基本となるStateless Widget, Stateful Widgetについて記載しました。
ただ、状態管理においては多くのフレームワークが既に存在します。
実際には、そのフレームワークとの相性を考え流れ使うのが良いかなと思います。
どなたかの参考になれば幸いです。
ではまた。




コメント