最近、コードのみでStoryboardを使わずにSwiftを書く機会が増えたので、自分の備忘録として残しておきます。
最近になってSenceDelegate.swiftが新しくできて「swift コードのみ」などと検索してもヒットしないこともあったのでメモに残しておきます。
Xcode: Version 12.4
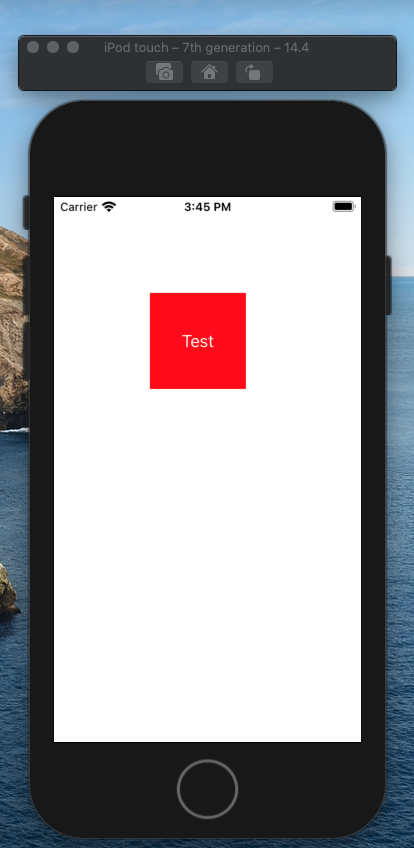
Swift: Version 5.3.2完成図
今回作成したアプリになります。(ボタンを実装しただけの簡単なものですw)

アプリ実装
プロジェクトの立ち上げ
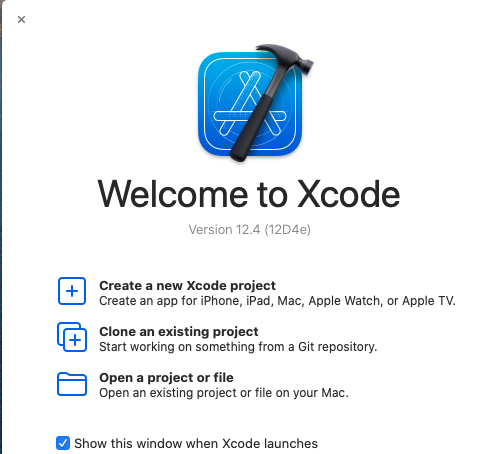
Xcodeを立ち上げ、Create a new Xcode projectを選択します。

プロジェクトの設定
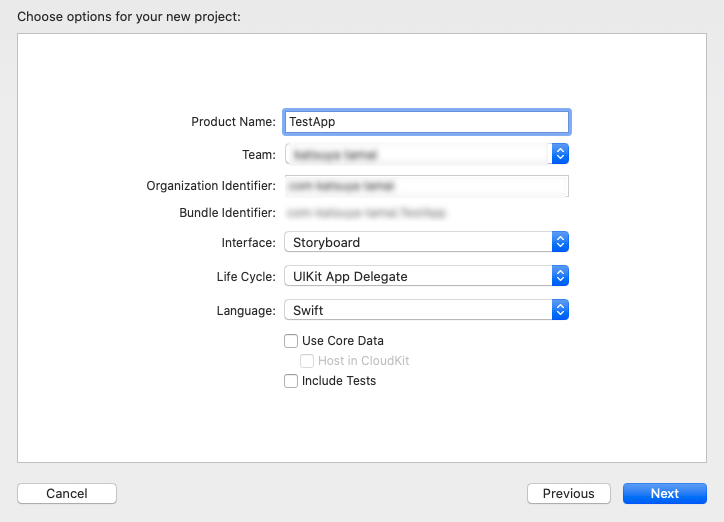
Producut Nameを選択して好きなアプリネームを入力してNextを選択して保存するフォルダを選択します。
※InterfaceはStoryboad, Life CycleはUIKit App Delegateを選択します。
※Use Core Dataのチェックはどちらでも良いと思います。

Main.storyboardの削除
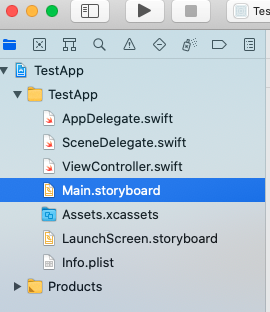
ナビゲータエリアのMain.storyboard をプロジェクトから削除します。
(こちらはしなくても良いのですが、削除した方が私はわかりやすいため削除していますmm)

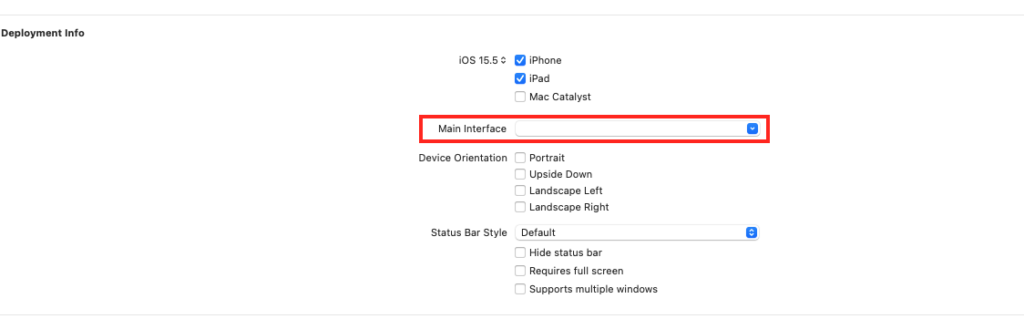
Main Interfaceの設定
①ナビゲータエリアのアプリ名を選択(この場合上記画像の一番上のTest.APP)
②TARGETSのGeneralのDeployment InfoのMain Interfaceを空にします
(↓infoエリア設定画像でPROJECTとTARGETSとあるTARGETSの方です。)

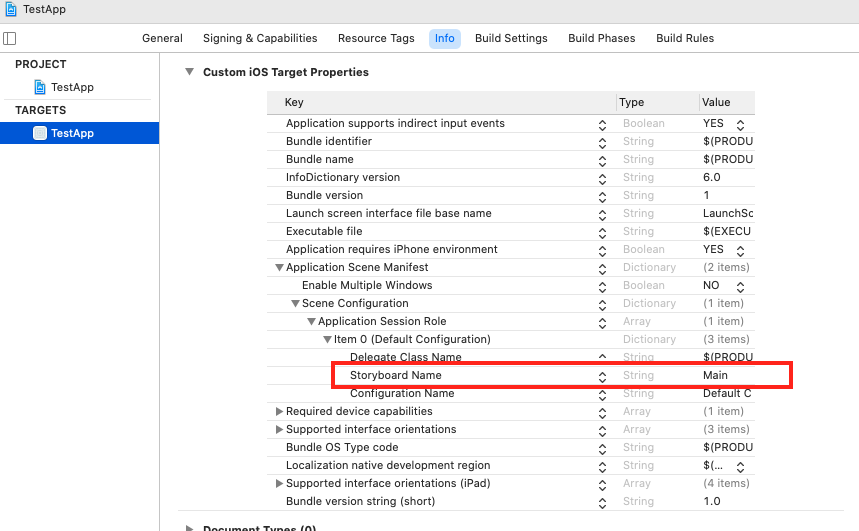
infoエリア設定
Info設定を実施するために下記アコーディオンメニューを展開して指定の項目を削除します。
①TARGETSのGeneralのinfoのCustom iOS Target PropertiesのApplication Scene Manifest選択②Scene Configuration→ Application SessionRole →Item 0(default Configuration)
③Storyboard Nameを削除

SceneDelegate.swift設定
ここからコードの設定になります。
SceneDelegate.swiftにて下記コードを追加します。
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
//UIwindwosのアンラップ
guard let windowScene = (scene as? UIWindowScene) else { return }
//アンラップしたものWindwoSceceをselfに設定
let window = UIWindow(windowScene: windowScene)
self.window = window
//ルートビューを選択
window.rootViewController = ViewController()
//「window」を最前線に表示する
window.makeKeyAndVisible()
}ViewController.swift設定
最後に、ViewController.swiftのviewDidLoad内に下記コードを追加します。
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
let button = UIButton(frame: CGRect(x: 100, y: 100, width: 100, height: 100))
button.backgroundColor = .red
button.setTitle("Test", for: .normal)
view.addSubview(button)
}
}シュミレータで確認
確認としてシュミレータで実行して見ると下記のような結果になりました。

最後に
初歩の初歩ですが、誰かの参考になれば幸いです。
ではまた。





コメント